Posting a job ad for a Bootstrap developer is fairly easy. However, attracting top Bootstrap candidates isn’t.
A job description carefully targeting your preferred Bootstrap developer can make this task easier. A generic job description may cast your recruiting net wider than you’d like – making finding top talent more difficult.
But how can you create a standout job description? We can help.
In this article, we guide you through the essentials, offer a handy template, and alert you to common slip-ups so you can attract the perfect developer.
Table of contents
- What is a Bootstrap developer?
- Main skills to look for in bootstrap developers
- Crafting an effective Bootstrap developer job description
- Bootstrap developer job description template
- 3 things to avoid when writing a job description for bootstrap developers
- Next steps: Attracting and assessing bootstrap developer candidates
- FAQs
- Attract strong Bootstrap developers with TestGorilla
What is a Bootstrap developer?
A Bootstrap developer specializes in building websites using Bootstrap. This front-end framework enables them to craft visually appealing sites that work seamlessly across various devices – from big computer screens to small phone displays.
They understand your website goals and use Bootstrap’s tools to bring them to life. Their expertise ensures your site is visually appealing and user-friendly.
Main skills to look for in bootstrap developers
When scouting for a skilled Bootstrap developer, look for these essential skills:
Mastery of HTML, CSS, and JavaScript: A Bootstrap developer should be fluent in these building blocks of web development.
Deep understanding of Bootstrap's framework: They should know its grid system, components, and themes inside out.
Responsive design skills: They should be able to create web designs that look and work great on all devices.
Good eye for design: They should know what makes websites look good and aligned with modern design principles.
Problem-solving mastery: Developers should be quick on their feet to troubleshoot and fix unexpected issues.
Clear communication skills: They must explain their choices and updates so everyone – even non-tech-savvy people – can understand.
Adaptability to industry trends: Look for developers who stay updated with the latest in Bootstrap and general web trends.
The best insights on HR and recruitment, delivered to your inbox.
Biweekly updates. No spam. Unsubscribe any time.
Crafting an effective Bootstrap developer job description
Here's how to draft a compelling job description.
Grasp the essentials
Understanding the core of what a Bootstrap developer does helps you create a job description that resonates with the right candidates. Define what success looks like for this role within your company. For example, is it their ability to make fluid and responsive websites or their expertise in user interface design?
This clarity draws in candidates aligned with the role's requirements.
Concisely summarize the role
In a few sentences, express how the role contributes to larger business goals. Will the developer work on projects that increase user engagement, drive sales, or streamline content delivery?
This summary lures in those who are motivated to contribute to larger objectives and are more likely to be engaged and committed.
Outline key responsibilities
Clearly list the developers’ day-to-day responsibilities – like crafting responsive layouts, customizing Bootstrap themes, or collaborating with the UX/UI design teams.
This transparency sets realistic expectations for potential candidates so they can assess whether they can succeed before applying. It also reduces the likelihood of misunderstandings post-hire, ensuring smoother onboarding and integration into the team.
List desired skills and qualifications
Be explicit about the technical skills required, such as proficiency in HTML5, CSS3, and JavaScript, as well as experience with the Bootstrap framework.
Including soft skills like critical thinking and problem-solving in the list further refines your search to attract well-rounded individuals who can contribute to problem-solving and innovation within your team.
Discuss growth opportunities
Highlight opportunities for professional development – for example, promotion to Front-End Lead, UX/UI Design Lead, or Head of Product Development.
This helps candidates assess whether they can thrive in your work environment and be motivated by the career progression you offer.
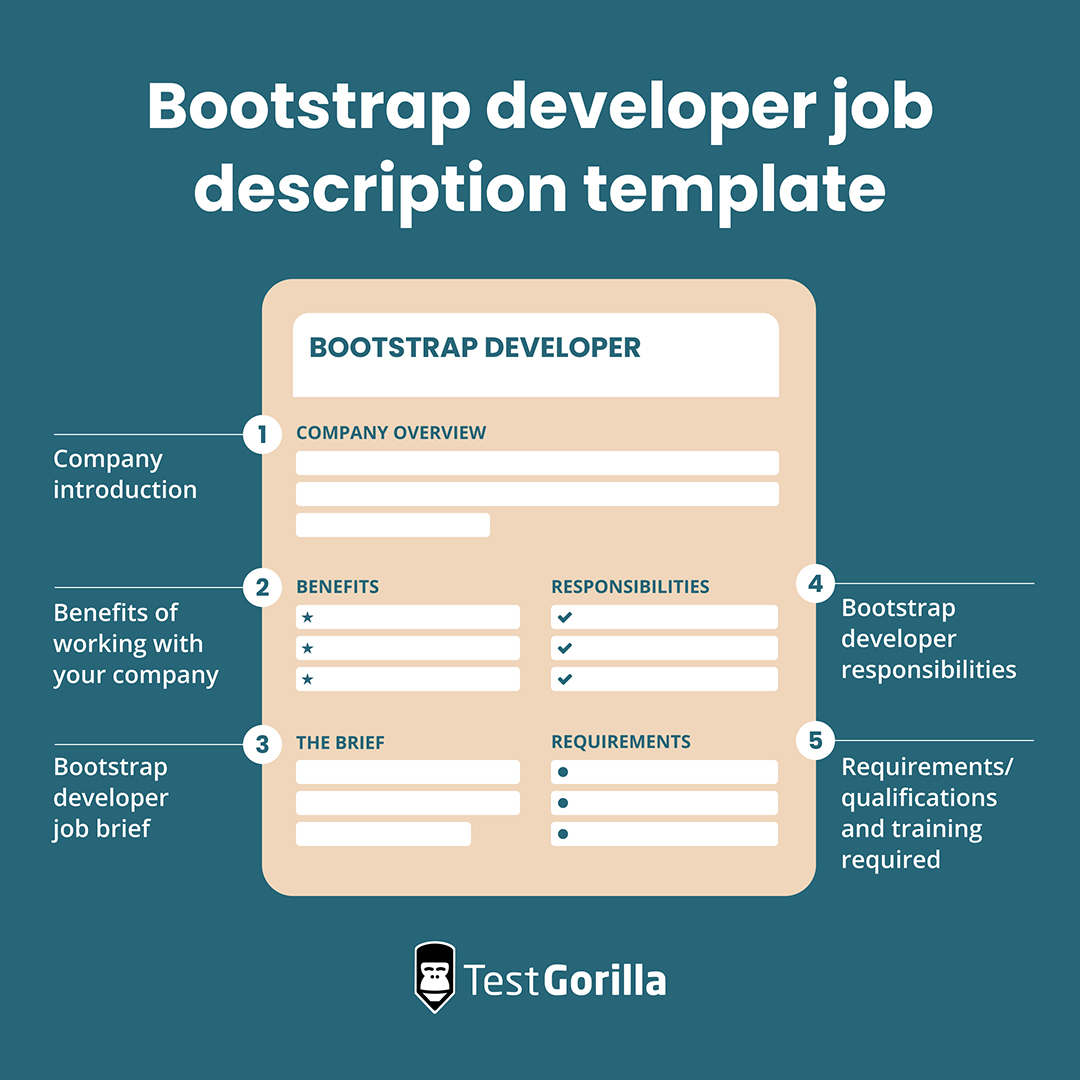
Bootstrap developer job description template
Use this template as a starting point. Customize it to match your organization's specific needs and culture.
Company introduction
In this section, talk about your core business operations, the clientele you serve, and what drives your company. Mention your company’s history and significant milestones, and describe why a Bootstrap developer is integral to your team's success. For example, if they’ll be creating intuitive user interfaces, describe how this impacts your overarching goals.
Why join us
Here, provide a comprehensive overview of the benefits of joining your company. Highlight the perks tailored for developers – like premium tool subscriptions or flexible work arrangements.
Bootstrap developer job brief
[Your organization’s name]
Job title: Bootstrap Developer
Reports to: [For example, Head of Web Development or Chief Technology Officer]
Position type: [For example, full-time, part-time, contract, remote]
[Salary and compensation details]
Responsibilities
Create and maintain scalable and responsive web designs using Bootstrap.
Collaborate with UX/UI designers to translate visual concepts into functional online experiences.
Evaluate and prioritize UI/UX designs that are technically feasible to optimize applications and make them scalable.
Implement responsive design for mobile sites.
Contribute to continuous improvement of the user experience.
Integrate user-facing elements with server-side logic and functionalities.
Test and debug to maintain high-quality code.
Stay updated with emerging technologies and industry trends.
Qualifications
Proficient understanding of web markup, including HTML5 and CSS3
Deep knowledge of the Bootstrap framework and its core principles
[Number] years of hands-on experience with front-end development
Strong understanding of client-side scripting and JavaScript frameworks, including jQuery
Familiarity with task runners and module bundler tools like Gulp or Webpack
Problem-solving skills and attention to detail
3 things to avoid when writing a job description for bootstrap developers
Steer clear of these three common mistakes when writing your job description.
1. Overemphasizing formal education
Developers can learn Bootstrap outside of formal education. Yet, Bootstrap developer job descriptions requiring a degree in computer science or a related field are common. Focusing too much on formal education can exclude talented Bootstrap developers who’ve acquired their skills through boot camps, self-teaching, or practical experience.
Additionally, Bootstrap is founded in common web technologies like HTML, CSS, and JavaScript and is similar to other component-based frameworks. Developers with experience in other forms of front-end development often find transitioning to Bootstrap straightforward.
So, focus on practical skills and work portfolios. You might say, “A strong portfolio can stand in place of a traditional degree, as we value hands-on experience and a demonstrable track record.”
2. Not considering Bootstrap’s evolution
New Bootstrap versions and features are regularly released. Job descriptions that don’t recognize the current version might attract candidates who use outdated practices.
Ensure you specify familiarity with the latest version or a willingness to adapt to new updates as they’re released. For example, you might say, “Must be comfortable working with Bootstrap 5 and eager to adapt to future updates.”
3. Being inflexible with toolsets
Listing specific tools and technologies in the job description is tempting. However, in the rapidly changing tech landscape, the ability to learn new tools quickly is more important than experience with a particular set.
Avoid making a job description a laundry list of tools. Instead, emphasize the need for a core understanding of fundamental concepts. You might include a line like, “We value a foundational understanding of web development principles over experience with any specific toolset.”
Next steps: Attracting and assessing bootstrap developer candidates
Once you’ve circulated your Bootstrap developer job description and attracted applicants, evaluate them. TestGorilla is a pre-employment testing platform that can help you assess your candidates objectively. Here’s how.
Technical skills tests
TestGorilla offers various assessments that can evaluate a Bootstrap developer's practical skills. For instance, our specialized Bootstrap test assesses responsive design and UI development proficiency.
Personality and cognitive ability assessments
Assess your candidates’ cognitive abilities and personality types to ensure they’re well-rounded. TestGorilla enables you to combine technical assessments with personality and cognitive ability tests. This provides an overview of each candidate's capabilities and work style.
Streamlined interviews
Use TestGorilla’s time-saving one-way video interviews to better understand each candidate's background and compatibility with your team's culture.
FAQs
How do I convey the level of experience needed for a Bootstrap developer in the job description?
Use these experience levels:
Junior (0-2 years’ experience): new to the field or recently graduated and in need of guidance
Mid-level (2-5 years’ experience): competent in Bootstrap and capable of independent work
Senior (5+ years’ experience): highly skilled and able to lead projects and mentor others
How can I make my job description more visible online?
Use clear and relevant keywords (terms that potential candidates are likely to use when searching for job opportunities) throughout the text. Include specific phrases like "Bootstrap developer," "responsive web design," and "front-end development." Additionally, make sure the job title is straightforward and descriptive. Regularly updating and sharing the job description on various online platforms, including LinkedIn and other job boards, can also enhance its reach.
Attract strong Bootstrap developers with TestGorilla
A job description that targets the Bootstrap developer your organization needs outlines the key skills required, concisely conveys your organization's expectations, and highlights the benefits of working for your company.
Once applications come in, you can assess candidates using TestGorilla’s various skills assessments.
Want to learn more? Take our quick product tour, sign up for our free plan, and start vetting top Bootstrap developers today!
You've scrolled this far
Why not try TestGorilla for free, and see what happens when you put skills first.